CARA GANTI BACKGROUND BLOG DENGAN GAMBAR
CARA GANTI BACKGROUND BLOG DENGAN GAMBAR - Tutorial cara mengganti background blog dengan gambar sendiri. Untuk kebanyakan blogger, hal yang paling dilakukan pertama kali ketika memiliki sebuah blog sendiri adalah mengganti background dengan gambar yang diinginkannya. Baik itu foto sendiri ketika lagi narsis, foto dengan teman-temannya ketika liburan, maupun foto pemandangan alam yang berhasil dia foto dengan kamera atau hpnya sendiri.
Tidak sembarangan gambar bisa dipilih dan digunakan untuk latar belakang blog, karena ada beberapa hal dan pertimbangan untuk mendapatkan hasil yang maksimal. Misalkan saja, apabila sobat menggunakan file gambar yang ukuran filenya 5mb maka gambar tersebut akan susah untuk dimuat, malah bahkan bisa memperlambat proses loading blog.
TIPS MEMILIH GAMBAR BACKGROUND BLOG
Berikut ini ada beberapa tips untuk memilih gambar yang akan dipakai sebagai background image :
1. Memiliki ukuran file yang kecil maksimal harus kurang dari 500kb
2. Memiliki ukuran pixel minimal 1024x768
3. Gunakan gambar yang memiliki format file .jpg, karena biasanya file dengan format bitmap atau png memiliki ukuran file yang besar.
4. Untuk mengganti ukuran file gambar bisa diedit menggunakan Microdoft office picture manager > Edit Picture > Compress Picture > Pilih Document atau Web page > Klick OK
5. Jika ingin menggunakan background yang diulang secara vertikal atau horisontal, pastikan gambar tersebut harus sama dengan ukuran standar device browser yang digunakan.
CARA UPLOAD GAMBAR KE BLOGSPOT
Setelah memilih gambar background langkah selanjutnya adalah mengupload gambar tersebut :
1. Buatlah postingan baru, isi judul postingan tersebut dengan sembarang judul
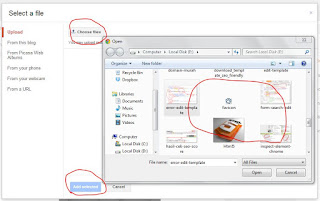
2. Arahkan kursor ke form penulisan kemudian pilih menu Insert Image , Pilih menu Upload > Choose Files > Pilih Gambar > Setelah selesai diupload kemudian pilih Add Selected
3. Klik kanan gambar yang sudah berhasil diupload kemudian pilih Copy Image URL, link url inilah yang nantinya akan kita gunakan untuk mengganti background blog.
CARA MENGEDIT BODY TEMPLATE BLOGGER
Setelah mengupload gambar langkah selanjutnya adalah mengedit template html blogberikut ini beberapa langkah yang harus dilakukan :
1. Pilih menu Template > Edit HTML> Search kata body pada kode html tersebut dengan menggunakan ctrl+f maka sobat akan mendapatkan kode css sebagai berikut:
3. Setelah itu klik save template, untuk penjelasan pada bagian no-repeat berfungsi untuk mengatur posisi gambar agar tidak berulang. Ada yang lainnya yaitu repeat-x yang berfungsi untuk mengulang gambar secara vertical dan repeat-y untuk mengulang gambar secara horizontal.
Demikian tutorial CARA GANTI BACKGROUND BLOG DENGAN GAMBAR semoga bisa berguna bagi sobat yang ingin mengganti tampilan latar belakang blognya. Salam blogger.
 |
| CSS 3 |
TIPS MEMILIH GAMBAR BACKGROUND BLOG
Berikut ini ada beberapa tips untuk memilih gambar yang akan dipakai sebagai background image :
1. Memiliki ukuran file yang kecil maksimal harus kurang dari 500kb
2. Memiliki ukuran pixel minimal 1024x768
3. Gunakan gambar yang memiliki format file .jpg, karena biasanya file dengan format bitmap atau png memiliki ukuran file yang besar.
4. Untuk mengganti ukuran file gambar bisa diedit menggunakan Microdoft office picture manager > Edit Picture > Compress Picture > Pilih Document atau Web page > Klick OK
5. Jika ingin menggunakan background yang diulang secara vertikal atau horisontal, pastikan gambar tersebut harus sama dengan ukuran standar device browser yang digunakan.
CARA UPLOAD GAMBAR KE BLOGSPOT
Setelah memilih gambar background langkah selanjutnya adalah mengupload gambar tersebut :
1. Buatlah postingan baru, isi judul postingan tersebut dengan sembarang judul
2. Arahkan kursor ke form penulisan kemudian pilih menu Insert Image , Pilih menu Upload > Choose Files > Pilih Gambar > Setelah selesai diupload kemudian pilih Add Selected
 |
| cara upload gambar di blogspot |
CARA MENGEDIT BODY TEMPLATE BLOGGER
Setelah mengupload gambar langkah selanjutnya adalah mengedit template html blogberikut ini beberapa langkah yang harus dilakukan :
1. Pilih menu Template > Edit HTML> Search kata body pada kode html tersebut dengan menggunakan ctrl+f maka sobat akan mendapatkan kode css sebagai berikut:
body{background:#696969;
color:#444;
font:x-small Georgia Serif;
font-size:small;
text-align:center;margin:0}
2. Yang akan kita ganti adalah pada bagian background, ubah background:blablabla; menjadi background: url(http://url gambar kamu) no-repeat; sehingga kode css tersebut berubah menjadi :body{
background: url(http://url gambar kamu) no-repeat;
color:#444;
font:x-small Georgia Serif;
font-size:small;
text-align:center;margin:0}
 |
| cara edit background |
Demikian tutorial CARA GANTI BACKGROUND BLOG DENGAN GAMBAR semoga bisa berguna bagi sobat yang ingin mengganti tampilan latar belakang blognya. Salam blogger.














0 comments:
Post a Comment